monacaクラウドIDEとChart.jsでグラフを描画する
動作環境
- Onsen UI 2
- フレームワークなし(javascript)
- Chart.js 2.4.0
ポイント
手順
今回はOnsen UI v2 + JS Navigationでテストしました。

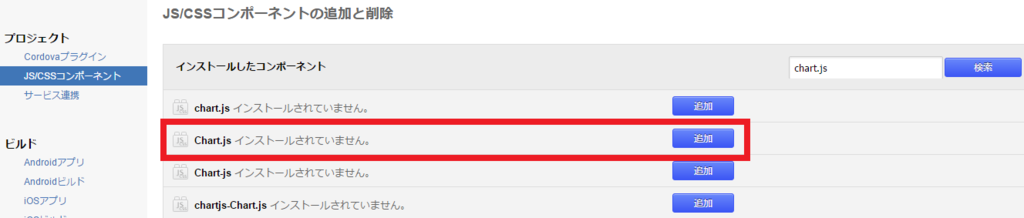
JS/CSSコンポーネントの追加から検索すると複数出てきます。
今回は以下のコンポーネントを利用しました。

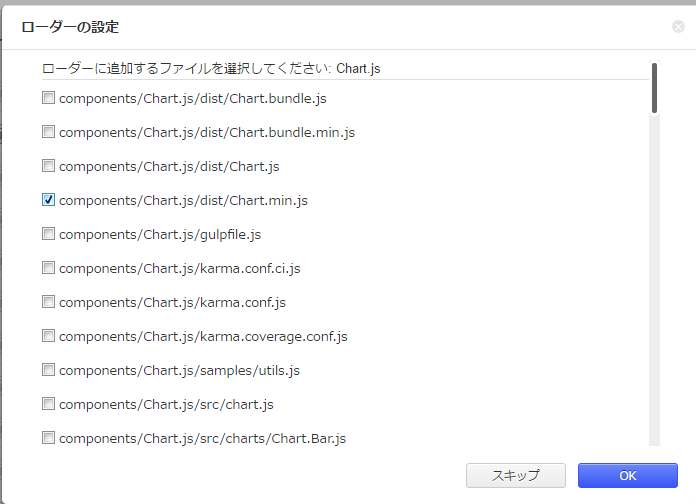
chart.min.jsのみロードさせます

index.htmlを編集します
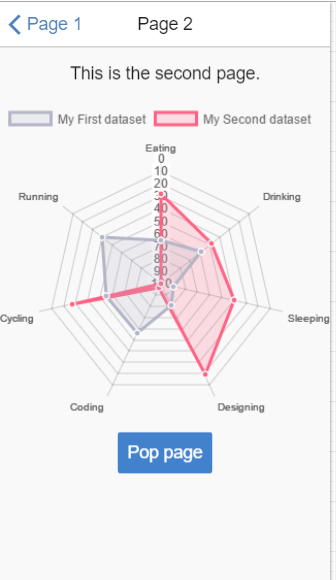
今回はpage2に遷移すると、レーダーチャートが表示されるようにしてみました。
なお、グラフ描画に関するコードは公式ドキュメントから引用しています。
26行目 } else if (page.matches('#second-page')) {
以下にグラフのdata,ctx(描画するcamvasのid)を記述することで、
103行目 <canvas id="chart-canvas"></canvas>
に描画されます。


Page2に遷移したときにアニメーション付きで表示されます。